Google Apps Scriptのススメ ~ 定型作業の自動化

こんにちは。OISエンジニアの水無月です。
今回は、「Google Apps Scriptのススメ」です。
毎日あまり考えずに手間を使って作業していることはありませんか?
そういったことを自動化して自分の時間を増やしませんか?
cron実行と言うと、VPSとかクラウドサーバーとかを借りないといけないイメージがあります。
どこかと契約してやるのも良いですが、お気軽にできませんね。
HerokuやAWS,GCEを使えば、無料でもかなりできますが、サーバー管理からは逃れられません。
そういった時に便利なのが、Google Apps Scriptです!
例えば、毎日起きたら気象庁のサイトで天気予報を見ているとします。
これをまずはメール通知にしてみましょう。
その気になれば、降水確率が50%以上なら傘を持っていくようSlackに投稿する、とかもできますが、まずは今日の天気をメールしましょう。
まずはやってみよう
Googleアカウントの作成
(既に持っている方は飛ばしていただいてかまいません。)
持ってない、あるいは開発用に作成したい場合は、以下にアクセスします。
https://accounts.google.com/SignUp?hl=ja

必要な項目を埋めて、アカウントを作成してください。(電話番号等は空でもいけます)
スクリプトの作成
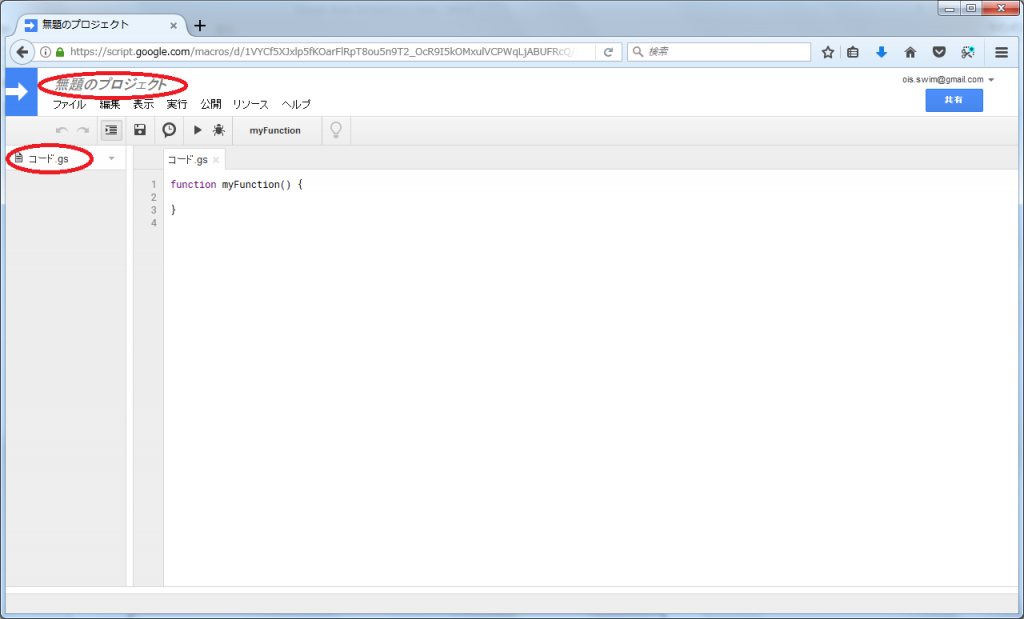
以下にアクセスし、新規プロジェクトを作成する。
https://script.google.com/

プロジェクト名を変えたい場合は
上図・上の赤丸「無題のプロジェクト」をクリックして変更する。
スクリプト名を変えたい場合は
上図・下の赤丸「コード.gs」の左にあるセンチネルをクリックして変更する。
スクリプトの内容を以下に書き換える。
function getWeather() {
var response = UrlFetchApp.fetch("http://www.jma.go.jp/jp/yoho/320.html");
if(response.getResponseCode() == 200) {
//Logger.log(response.getContentText());
var mainRegexp = /<div id="main">([\s\S]*?)<div id="foot">/i;
var content = response.getContentText();
var res = '';
var match = mainRegexp.exec(content);
if(match != null && match.length > 1) {
Logger.log(match[1]);
var body = match[1];
GmailApp.sendEmail(Session.getActiveUser().getEmail(), "[GAS][Weather] Kanagawa", "", {
name:'Weather',
htmlBody:body,
noReply:true
});
} else {
Logger.log("getWeather match fail. (%s)", content);
}
} else {
Logger.log("getWeather fetch error. (%s)", response.getResponseCode());
}
}
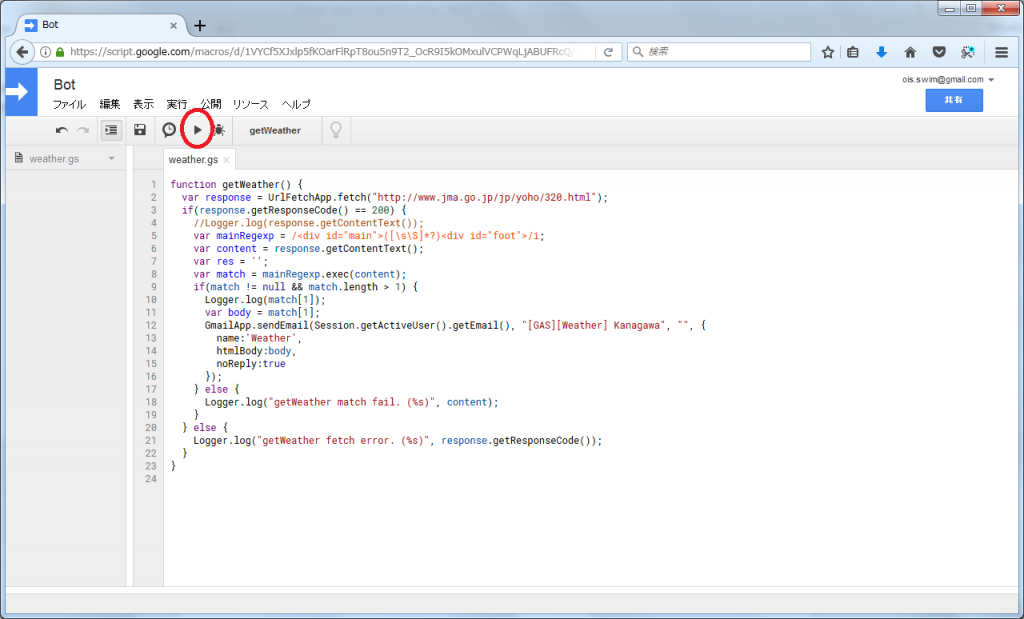
テスト実行

実行ボタンを押して、実行してみる。

本スクリプトは、気象庁のサイト(http://www.jma.go.jp/jp/yoho/320.html)にアクセスした内容をスクレイピングしてメールする動作です。
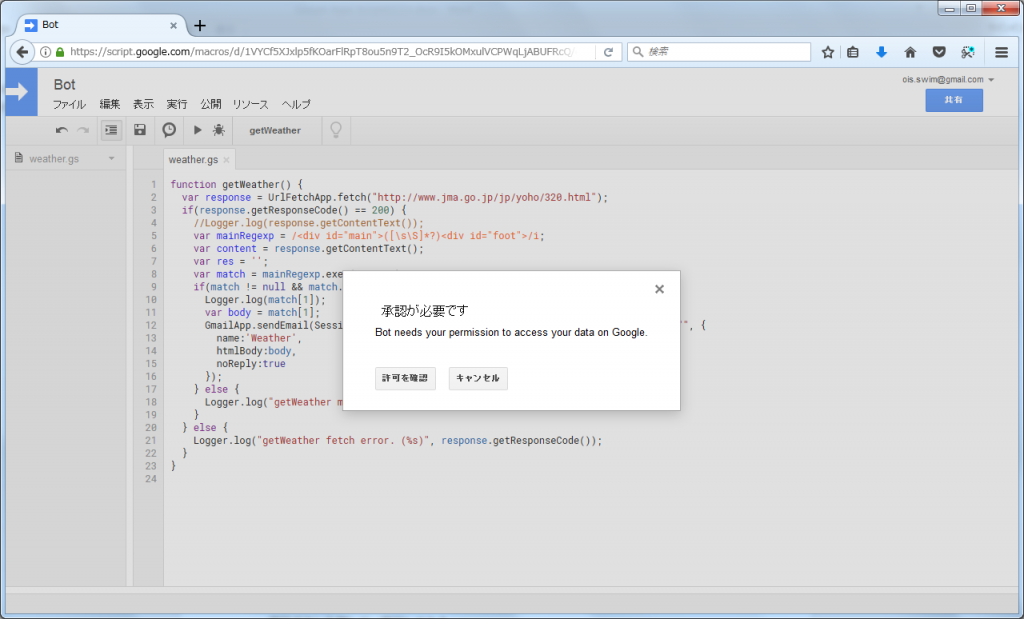
このため、外部アクセスと実行者のメールアドレスを取得する権限が必要になり、承認を求められます。
「許可を確認」してください。
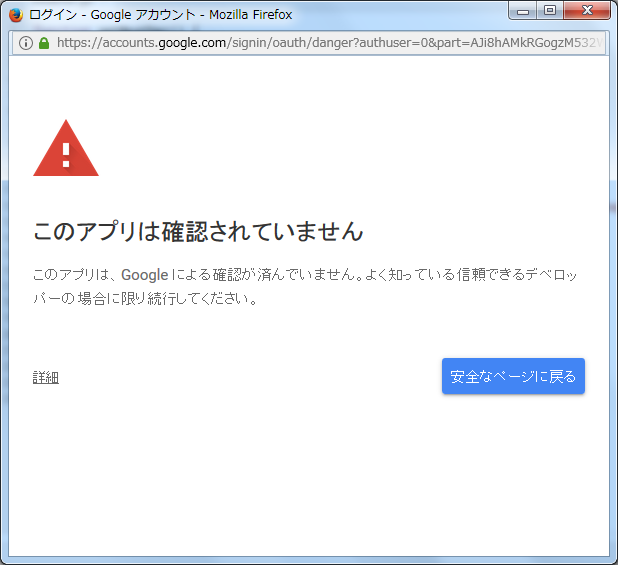
承認を進めると、以下のダイアログが出るかと思います。

「詳細」のリンクを押し

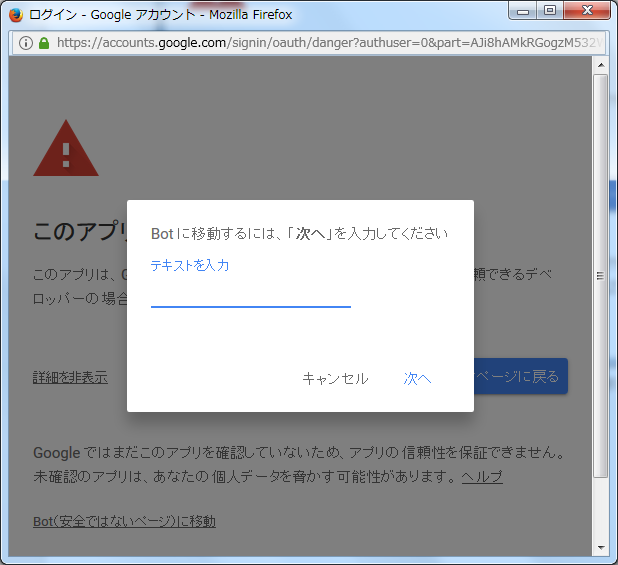
「(プロジェクト名:ここではBot)(安全ではないページ)に移動」のリンクを押す。

テキストとして「次へ」を入力し、「次へ」リンクを押す。

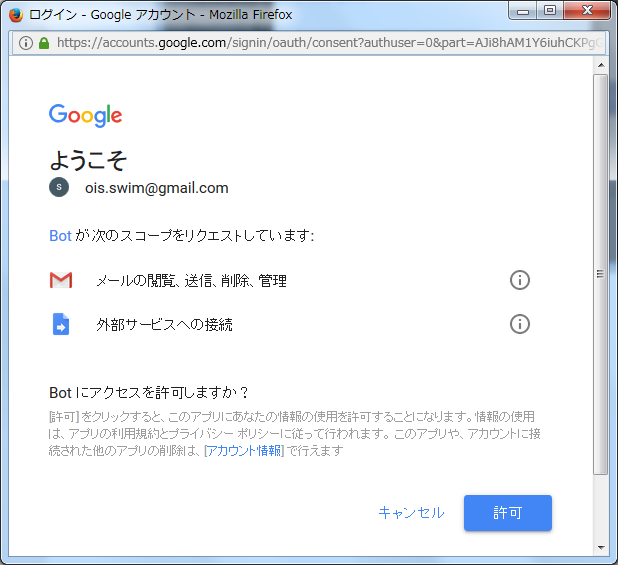
「許可」を押下。
これでスクリプトが実行されました。
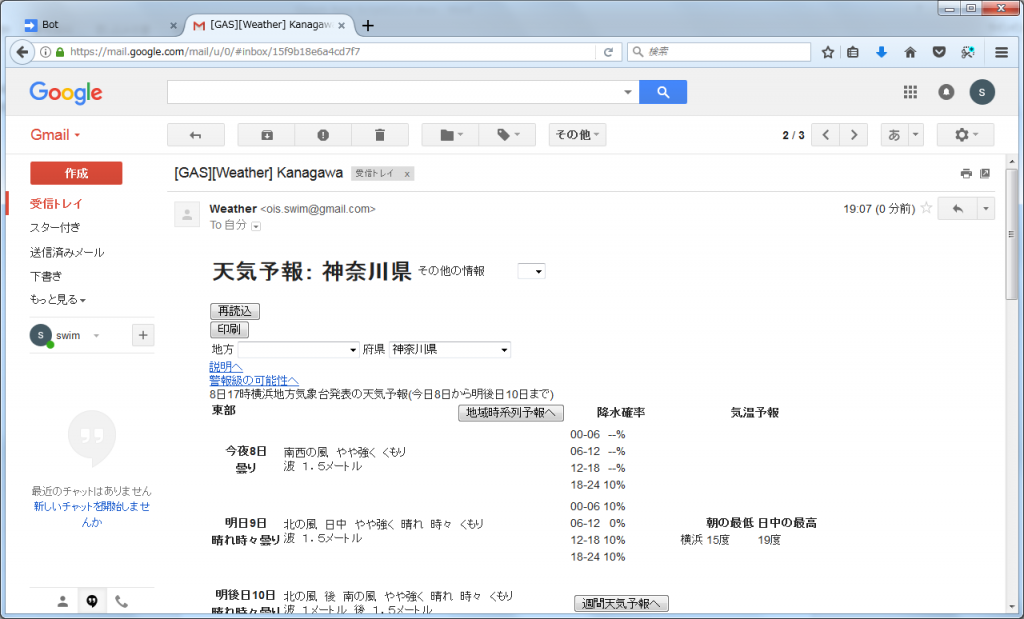
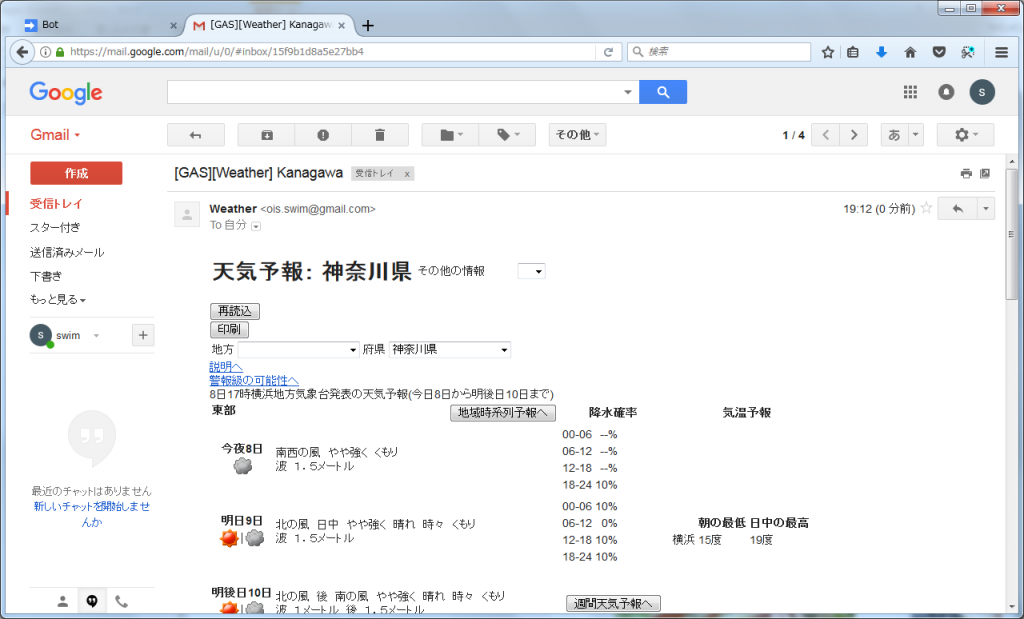
メールを見てみましょう。

天気予報が届いてました!
でも、天気予報の絵が表示されませんね。少し修正します。
function getWeather() {
var response = UrlFetchApp.fetch("http://www.jma.go.jp/jp/yoho/320.html");
if(response.getResponseCode() == 200) {
//Logger.log(response.getContentText());
var mainRegexp = /<div id="main">([\s\S]*?)<div id="foot">/i;
var content = response.getContentText();
var res = '';
var match = mainRegexp.exec(content);
if(match != null && match.length > 1) {
Logger.log(match[1]);
var imgReg = /<img src="/gi;
var body = match[1].replace(imgReg, '<img src="http://www.jma.go.jp/jp/yoho/');
//Logger.log(body);
GmailApp.sendEmail(Session.getActiveUser().getEmail(), "[GAS][Weather] Kanagawa", "", {
name:'Weather',
htmlBody:body,
noReply:true
});
} else {
Logger.log("getWeather match fail. (%s)", content);
}
} else {
Logger.log("getWeather fetch error. (%s)", response.getResponseCode());
}
もう一度実行してみましょう。

今度は、天気アイコンが表示されました。
定期実行
あとはこれを定期で実行できれば完成です。

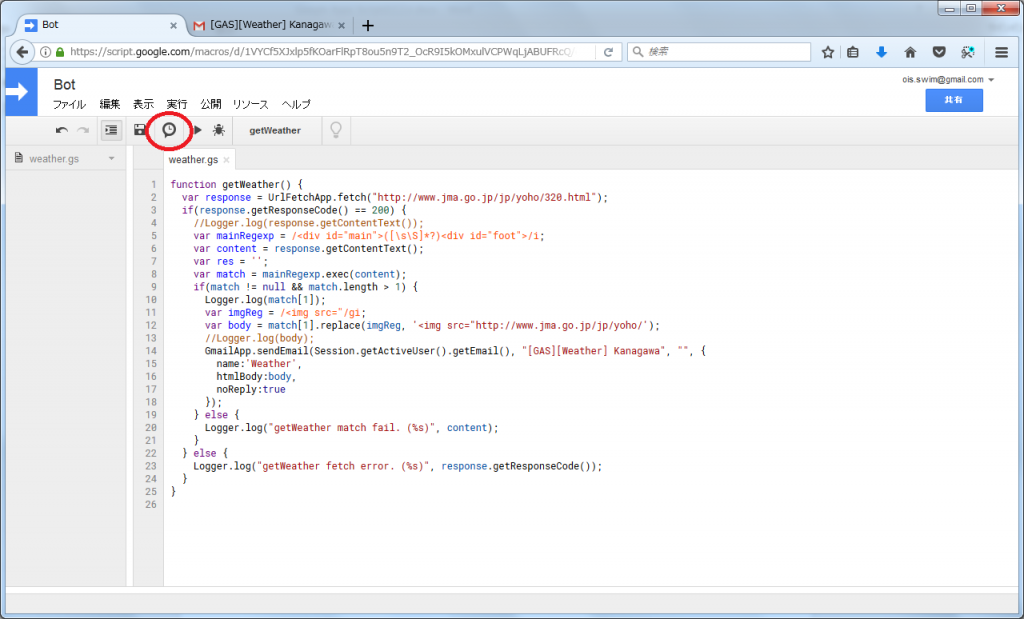
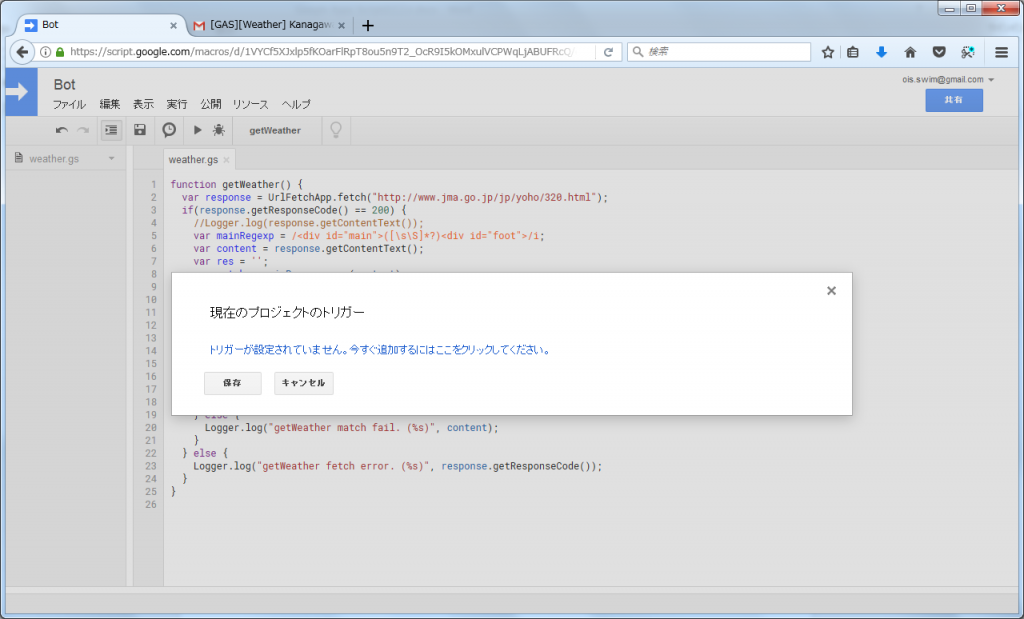
定期実行トリガーを登録します。上の赤丸を押すと以下の画面となります。

「トリガーが設定されていません。今すぐ追加するにはここをクリックしてください。」を押下します。

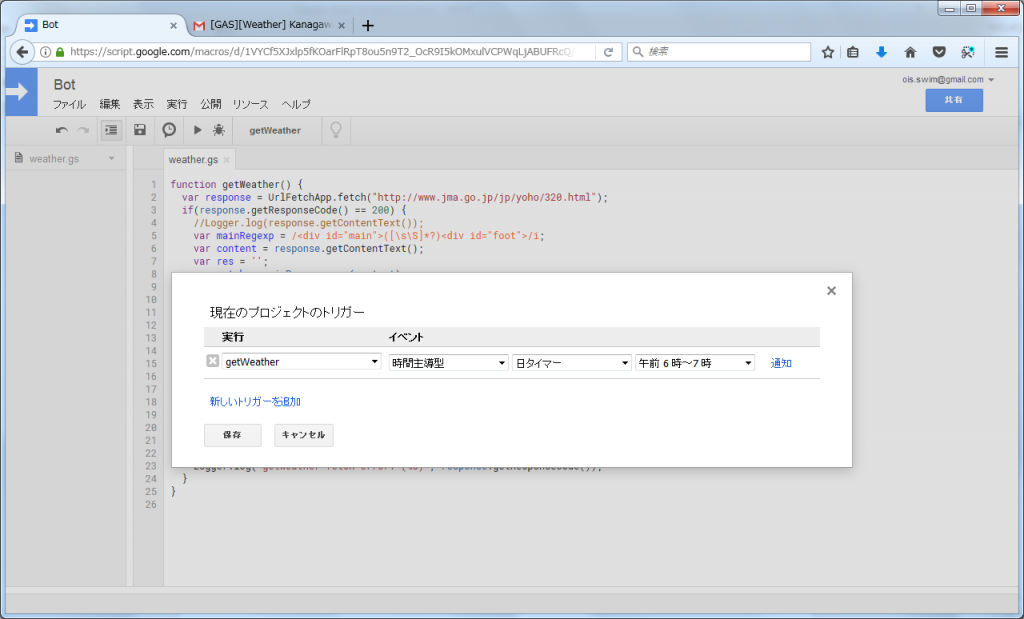
実行は実行する関数名。
ここでは、1日に1度、6:00~7:00あたりに起動してもらう設定としました。
「通知」のリンクで、起動失敗時の通知も可能です。
「保存」すると、指定したトリガーで処理を実行してくれるようになります。
こんな感じで、自分の欲しい情報を自動でとってくることができます。
スクリプト解説
それほど難しいスクリプトではないため、不要かもしれませんが、ポイントだけ。
2行目「var response = UrlFetchApp.fetch(“http://www.jma.go.jp/jp/yoho/320.html”);」
指定のURLを取ってきます。ここでは気象庁の神奈川県の予報ページです。
3行目「if(response.getResponseCode() == 200) {」
2行目の取得結果のレスポンスコードが200成功なら、という判定です。
200成功でない場合は、23行目のログが出力されます。
5行目「var mainRegexp = /<div id=”main”>([\s\S]*?)<div id=”foot”>/i;」2行目で取得したページから欲しいところを切り出す正規表現です。
6行目「var content = response.getContentText();」
応答をテキスト形式で取得します。
12行目「var body = match[1].replace(imgReg, ‘<img src=”http://www.jma.go.jp/jp/yoho/’);」
IMGタグのsrc指定の相対パスを補完する正規表現です。
14行目~18行目、メール送信処理です。
送信先は「Session.getActiveUser().getEmail()」、すなわち現在のユーザーのメールアドレス。
件名は「[GAS][Weather] Kanagawa」。
本文は「」(空。HTML形式で送るため)
オプションのhtmlBodyを指定して、HTML形式でメールを送信している。
こんな感じで情報取得の自動化が行えます。
また、Googleスプレッドシートと連携したり、様々なことができます。
適当に遊んでみてくださいね!
では、良いGoogle Apps Scriptライフを!
ホームページ http://www.ois-yokohama.co.jp
facebook https://www.facebook.com/orientalinformationservice/

