RSSの再配信を受け取るiPhoneアプリを作る(1)

今回は溜めたRSSを再配信し、受け取るアプリケーションを作成します。

■完成予定イメージ
■サーバ側の作成
DBから記事を取得してjsonで返却するプログラムです。
ドキュメントルート(デフォルトでは/var/www/html/)に置いてください。
SQLはツイート数の多い順に抽出していますが、リクエストパラメータに応じて並び順や抽出日時のパターンを変えることができるようにしておくと便利です。
<?php
$pdo = new PDO("mysql:dbname=rss", "user", "password");
$sql = "select feedno, url, title, twitter, facebook, hatena, updatedate from article order by twitter desc";
$array_row = array();
foreach ($pdo->query($sql) as $row) {
$array_row[] = array(
'feedno' => $row['feedno']
,'url' => $row['url']
,'title' => $row['title']
'twitter' => $row['twitter']
,'facebook' => $row['facebook']
,'hatena' => $row['hatena']
,'updatedate' => $row['updatedate'];
)
}
header('Content-Type: application/json; charset=utf-8');
echo json_encode($array_row);
?>
■クライアント側の作成
クライアントはiPhoneアプリにします。
統合開発環境はXCodeです。2014年5月時点で最新の5.1.1を使用します。
■プロジェクト作成
XCodeを起動し、Fileメニューから「New」→「Project」で「Tabbed Application」を選択します。プロジェクト名は適当に付けてください。
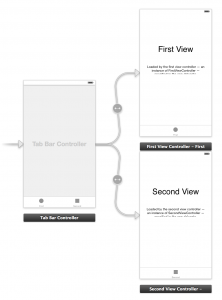
プロジェクトが作成されるので、画面左のツリー(Project Navigator)から「Main.storyboard」を選択すると、ViewControllerが「FirstViewController」 と「SecondViewController」の2つがある状態になっていると思います。
今回は「FirstViewController」を使用してtwitterでのツイート順に記事を表示してみます。

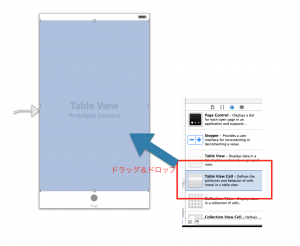
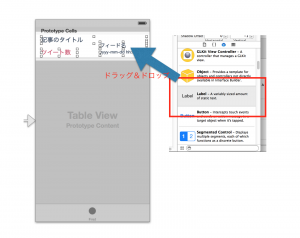
画面右下のオブジェクトライブラリから、TableViewを選択し、FirstViewControllerにドラッグ&ドロップします。

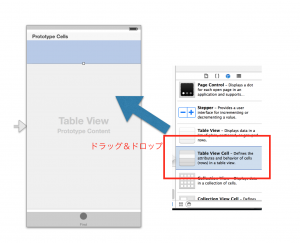
同様にTableViewCellをTableViewにドラッグ&ドロップします。

TableViewCellに、タイトルやツイート数などを表示するラベルをはります。

■セル用のクラスの作成
Fileメニューから「New」→「File」で「Cocoa Touch」の「Objective-C class」を選択します。
クラス名の入力画面が表示されるので、クラス名はArticleTableViewCellとし、親クラスにはUITableViewCellを入力します。
■ArticleTableViewCellのひも付け
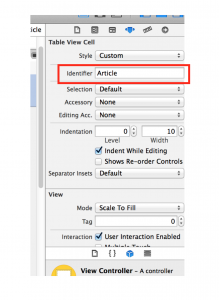
Main.storyboardでTableViewCellを選択し、画面右上「Attributes Inspector」のIdentifierに「Article」を入力します。(下図)
※ウィンドウが表示されていない場合は「View」メニューの「Utilities」→「Show Attributes Inspector」で表示されます

同様に、画面右上の「Identity Inspector」でCustom Classに「ArticleTableViewCell」を選択します。
※ウィンドウが表示されていない場合は「View」メニューの「Utilities」→「Show Identity Inspector」で表示されます
これでStoryboard上のTableViewCellと、ArticleTableViewCellが紐付けることができました。
■Delegateに指定
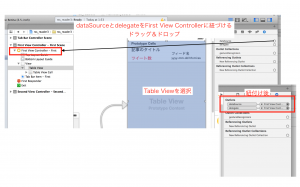
TableViewCを選択し、画面右上の「Connections Inspector」でdataSourceとdelegateにFirstViewControllerを指定します。(下図)

ざっくり言うと、delegate = TableViewのイベントを制御するクラス、dataSource = TableViewのデータを制御するクラス となります。
(詳細はAppleの開発者サイトで確認してください。)
■ArticleTableViewCellの実装
ArticleTableViewCell.h
#import <UIKit/UIKit.h>
@interface ArticleTableViewCell : UITableViewCell{
IBOutlet UILabel *titleLabel;
IBOutlet UILabel *feednameLabel;
IBOutlet UILabel *updatedateLabel;
IBOutlet UILabel *twitterLabel;
}
-(void)setLabel:(NSString *) title feedname:(NSString *)feedname updatedate:(NSString *)updatedate twitter:(NSString *)twitter;
@end
ここでは
・ラベルに文字列を設定するメソッドの定義
・ラベルの定義
をしています。
ArticleTableViewCell.m
#import "ArticleTableViewCell.h"
@implementation ArticleTableViewCell
-(void)setLabel:(NSString *) title feedname:(NSString *)feedname updatedate:(NSString *)updatedate twitter:(NSString *)twitter{
feednameLabel.text = feedname;
titleLabel.text = title;
updatedateLabel.text = updatedate;
twitterLabel.text = twitter;
}
@end
ラベルに文字列を設定するメソッドの実装をしています。
■FirstViewControllerの実装
FirstViewController.h
#import <UIKit/UIKit.h>
#import "ArticleTableViewCell.h"
@interface FirstViewController : UIViewController{
NSMutableArray *_objects;
}
@end
_objectsにTableViewに記事情報を保持するようにします。
FirstViewController.m
#import "FirstViewController.h"
@interface FirstViewController ()
@end
@implementation FirstViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 記事を受け取る
NSURL *url = [NSURL URLWithString:@"http://[ip-address]/rss.php"];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
NSURLResponse *response = nil;
NSError *error = nil;
NSData *jsonData = [NSURLConnection sendSynchronousRequest : request returningResponse : &response error : &error];
// JSON のオブジェクトは NSDictionary に変換されている
NSMutableDictionary *dic = [NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingAllowFragments error:&error];
_objects = [[NSMutableArray alloc] init];
for (NSDictionary *obj in dic){
[_objects addObject:obj];
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
ArticleTableViewCell *article = [tableView dequeueReusableCellWithIdentifier:@"Article"];
NSDictionary *obj = _objects[indexPath.row];
[article setLabel:[obj objectForKey:@"title"]
feedname:[obj objectForKey:@"feedname"]
updatedate:[obj objectForKey:@"updatedate"]
twitter:[obj objectForKey:@"twitter"]];
return article;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// Return the number of rows in the section.
return _objects.count;
}
@end
viewDidLoad
・サーバから記事情報を取得し、_objectsに保持します。
cellForRowAtIndexPath
・IndexPathで指定された位置のセルを作成し、返却します。
numberOfRowsInSection
・セルの数を返却します。
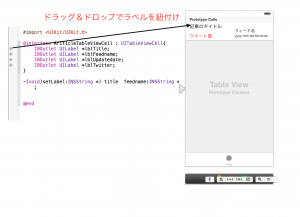
■Main.storyboardとラベルのひも付け
FirstViewController.hに定義しているUILabelとStoryboardのラベルを紐付けます。

■動作確認
エミュレータで実行すると、記事を上手く表示することができました。

基本的な部分はできたので、次回はアプリを完成させます。