RSSの再配信を受け取るiPhoneアプリを作る(2)

■前回までのあらすじ
RSSを収集して記事にツイート数などのSNSで使われている指標を付加し、iPhoneアプリで閲覧できるようにしようとしています。前回まででサーバ側の環境構築、実装とiPhoneアプリを途中まで作りました。

今回はいよいよ最終回!iPhoneで記事を閲覧できるように完成させます。
■記事を見るためのViewControllerを追加する
前回で記事一覧が表示できるようになりましたので、今回は一覧をクリックすると記事を読み込んで表示するようにします。Webページの表示にはUIWebViewを使用します。
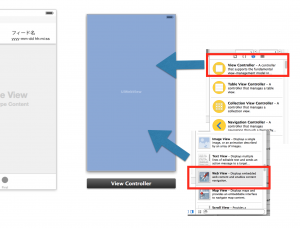
まず、InterfaceBuilderで画面右下のオブジェクトライブラリから、ViewControllerをドラッグ&ドロップします。
その後、同様にWebViewをViewControllerに貼付けます。

追加したViewControllerの実装とInterface Builderとの紐付け
作成したViewControllerに対応するクラスを新規作成します。
Fileメニューから「New」→「File」で「Cocoa Touch」の「Objective-C class」を選択します。
クラス名の入力画面が表示されるので、クラス名はArticleViewControllerとし、親クラスにはUIViewControllerを入力します。
- ArticleViewController.h
表示する記事のURLと、Webページを表示するためのViewを定義します。
#import <UIKit/UIKit.h>
@interface ArticleViewController : UIViewController{
IBOutlet UIWebView *webview;
}
@property NSString *url;
@end
- ArticleView.m
View表示時に記事を読み込みます。
#import "ArticleViewController.h"
@interface ArticleViewController ()
@end
@implementation ArticleViewController
- (void)viewDidLoad
{
[super viewDidLoad];
NSURL *url = [NSURL URLWithString:_url];
NSURLRequest *req = [NSURLRequest requestWithURL:url];
[webview loadRequest:req];
}
@end
Interface Builder上のViewControllerとArticleViewControllerの紐付けをします。
やり方は前回TableViewCell上のラベルを作成した際の方法と同じです。
- Main.storyboardでViewControllerを選択し、画面右上の「Identity Inspector」でCustom Classに「ArticleViewController」を選択します。
- ArticleViewController.hで宣言したwebviewをInterface BuilderのViewControllerのWebViewに紐付けます。
■FirstViewControllerから遷移
FirstViewControllerで記事の一覧をタッチしたら遷移するように機能をつけます。
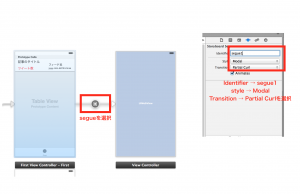
Interface Builder上でsegueを準備します。segueは画面遷移を管理するオブジェクトです。
まず、FirstViewControllerを右クリックし、manualをWebViewControllerにドラッグ&ドロップします。

segueが作成されるので、選択してIdentifierやstyleを設定します。styleは遷移先の画面がペロンとめくれるタイプにしています。

- FirstViewController.m
FirstViewControllerに画面遷移の実装をします。
「didSelectRowAtIndexPath」記事を選択されたときに画面遷移をします。
「prepareForSegue」画面遷移時に遷移先画面にURLを渡します。
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath: (NSIndexPath*) indexPath{
NSDictionary *obj = _objects[indexPath.row];
_url = [obj objectForKey:@"url"];
[self performSegueWithIdentifier:@"segue1" sender:self];
}
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{
if ([[segue identifier] isEqualToString:@"segue1"]) {
WebViewController *vc = (WebViewController*)[segue destinationViewController];
vc.url = _url;
}
}
これで、記事が閲覧できるようになりました。

同様にFacebookのいいね!数順やはてなブックマークのブックマーク数順に表示するViewControllerを作成すれば完成です。
■おしまい
個人的にニュースやブログを便利に楽しむにはちょっと大掛かりな仕組みで、どちらかというとアンテナサイトの作り方みたいになってしまいました。
この仕組みを使う場合、登録するサイトに注意してください。サイトによってはRSSの再配信を禁止しているものもあるので各サイトごとのポリシーをよくご確認ください。
