地図アプリをサポートするOpenLayers3について

こんにちわ、
以前、地図を使ったアプリ開発をしていましたので、その開発で利用していた「OpenLayers」について紹介したいと思います。
OpenLayersとは、いろいろな手法で提供されている地図をウェブブラウザに組み込むためのjavascriptライブラリになります。
無償で提供されたオープンソースライブラリのため、ネットワークにつながる端末さえあれば、手軽に組み込むことが可能です。
組み込むことで、比較的容易に地図を使ったアプリケーションを作ることができます。
私が以前、開発で使っていたライブラリのバージョンはver2.Xですが、ここ最近ver3.Xに大きく変わり、操作性の向上や、モバイル環境(スマホなど)に対応しやすくなったみたいです。
なので、今回はより新しいOpenLayers3についての導入手順について説明します。
1.openlayers3.Xライブラリをダウンロードする
以下のページからopenlayerをダウンロードします。(2016/05/25時点の最新はv3.16.0)
http://openlayers.org/download/

2.openlayer本体のライブラリを取得する
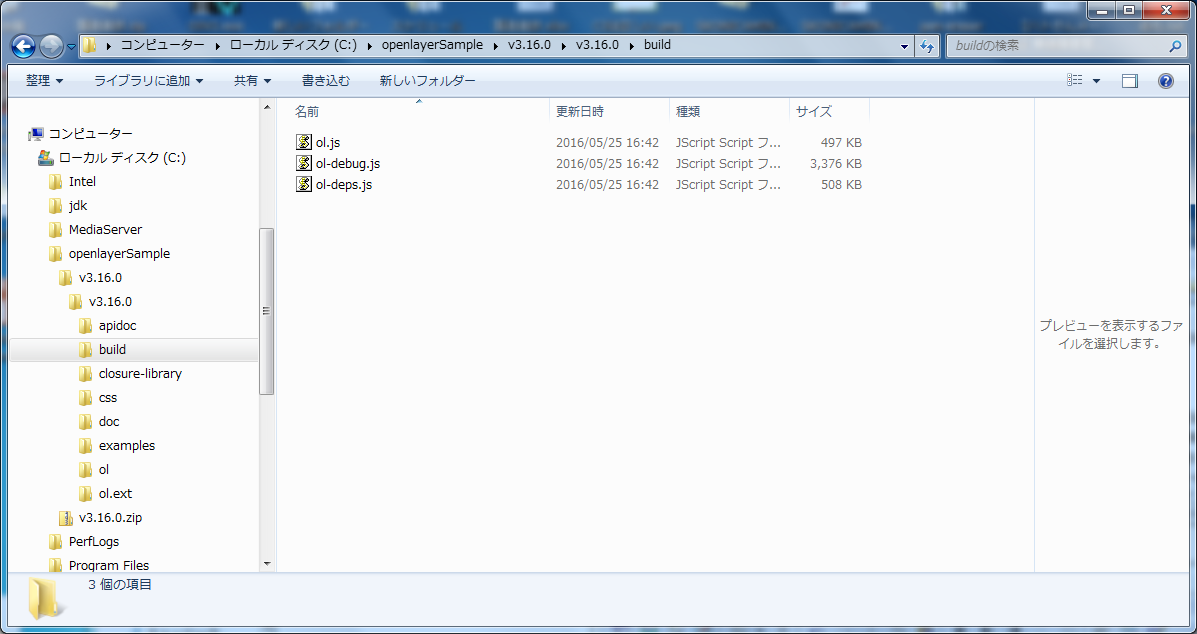
ダウンロードしたファイルを展開します。openlayers本体のライブラリは、v3.16.0/build/配下にある”ol.js”にあたります。
このライブラリを任意の作業フォルダへコピーしてください。
※他にもいろいろファイルがありますが、とりあえず無視してください。このjsファイル以外は、基本使用しません。

3.地図を表示するサンプルコード(sample.html)を書きます。
サンプルコードは以下のとおり
########################################
<!DOCTYPE html>
<html>
<head>
<script type=”text/javascript” src=”lib/ol.js”></script> <!– ①openlayerライブラリを指定 –>
<script>
var initZoom = 17; // ズームの初期値
var MinZoom = 6; // ズームの最小値(最も広い範囲)
var MaxZoom = 17; // ズームの最大値(最も狭い範囲)
function init_map(){
// ②viewを生成する
var view = new ol.View({
projection:”EPSG:3857″,
maxZoom: MaxZoom,
minZoom: MinZoom
});
// ③mapを生成する
var map = new ol.Map({
target: document.getElementById(‘map_canvas’),
layers: [new ol.layer.Tile({source:new ol.source.OSM()})],
view: view,
controls: ol.control.defaults().extend([new ol.control.ScaleLine()])
});
// ④zoom slider の追加
map.addControl(new ol.control.ZoomSlider());
// ⑤地図の中心緯度経度を指定。viewに対して指定する。以下の緯度経度はOIS本社近くを指す。
view.setCenter(ol.proj.transform([139.63333333, 35.456666667], “EPSG:4326”, “EPSG:3857″));
// ⑥zoomの指定。viewに対して指定する。
view.setZoom(initZoom); }
</script>
</head>
<body onload=”init_map()”>
<div>サンプル地図コード</div>
<div id=”map_canvas” style=”width:600px;height:600px”>
</body>
</html>
########################################
各行では以下を行っています。
①:OpenLayers 3 のライブラリコードを読み込みます。先程任意の場所へコピーしたol.jsのパスを指してください。
②:地図のズームレベル、座標系 の既定値を定義したviewインスタンスを設定します。(このviewの概念は、OpenLayers 3から新しくできたかと思います。2にはなかったような・・・)
③:地図本体であるmapインスタンスを作成します。作成するのに必要な引数は以下のとおり。
target:地図をwebのどこに表示するかをここでは指定します。
layers:地図を表示する層(layer)を設定します。地図にも国土地理院やOSM(Open Street Map)などいろいろ種類があります。サンプルではOSMを指定します。
view:②で生成されたviewを指定
control:スケール表示などの制御スイッチを指定。
④:地図をズームイン・ズームアウトするコントロールを追加します。
⑤:表示する地図の位置を指定します。ここでは指定した緯度経度を真球メルカトル座標に変換しています。OpenLayersは、この真球メルカトル座標で位置情報を認識します。
⑥:ズームレベルの初期値を設定。
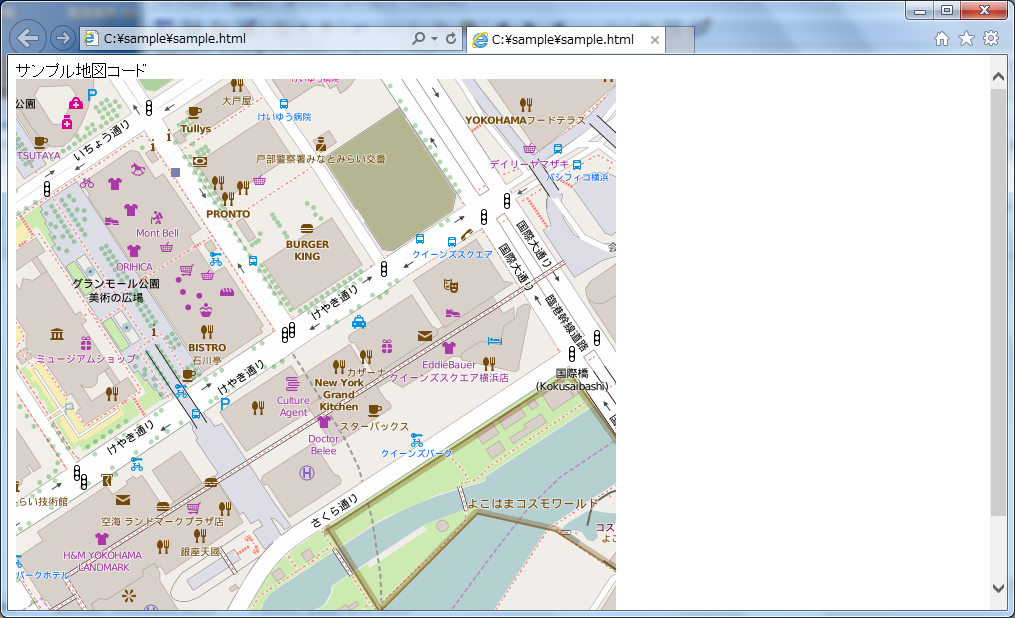
4.サンプルHTMLページを表示する。
サンプルHTMLを表示すると、以下のような画面が表示されたかと思います。
地図上でマウスのホイールを動かすことで、地図がズームインしたり、ズームアウトします。

今回は、地図を表示するだけの簡単なサンプルコードですが、
もう少し踏み込めば、地図上に目印を描画したり、地図上のイベントを拾ったりすることもできます。
興味がある方は、ぜひ試してみてください。
