「Materialize」を使ってみよう

Web系の業務に携わっていると、CSSフレームワークを使用する機会が増えてきます。
CSSフレームワークとは、
平たく言うと手軽に見栄えの良いサイトを作成するためのツール、と言ったようなもので、特に自分で1から書くとなかなか面倒である、レスポンシブなレイアウトを作成するのに威力を発揮します。
その他にも「デザインはちょっと苦手。。。」(というプログラマーは少なくないと思いますが)という人達のために、カッコいいボタンやフォームなどの部品が予め用意されており、誰でもある程度の見栄えを作ることができる、というものでもあります。
最も有名なものに『Bootstrap』(最近バージョン4がリリースされました)というものがありますね。
その中で今回は『Materialize』(マテリアライズ)というフレームワークをご紹介したいと思います。
Materializeとは?

『Materialize』は数あるCSSフレームワークの中で、特にマテリアルデザインなサイトを作成するのに役立つツールです。
マテリアルデザインとはGoogleが提唱したWebデザインの考え方であり、現在Googleが提供するサービスのほとんどに使用されています。
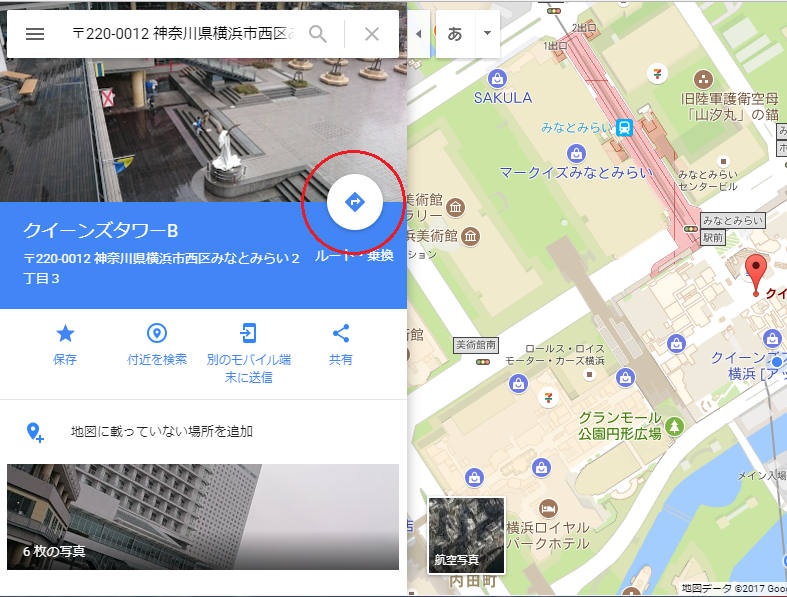
例えばGoogleマップのこのルート案内ボタン

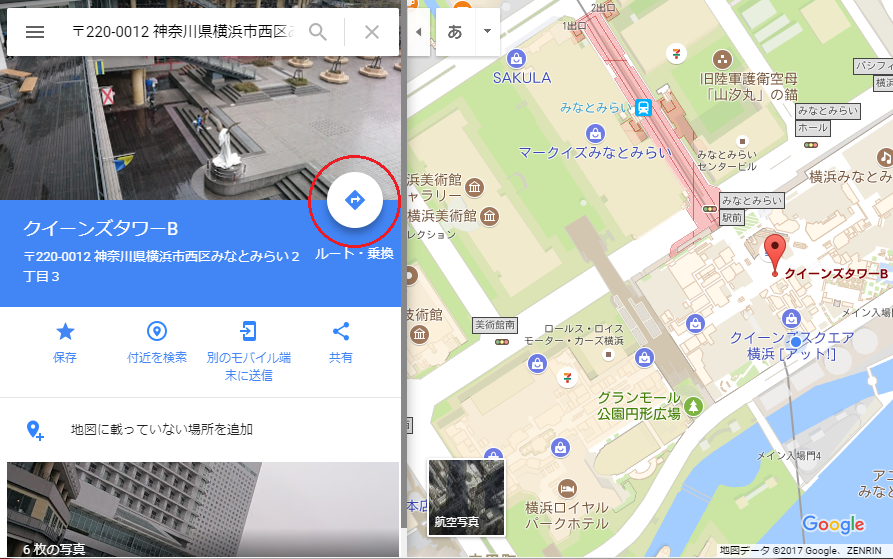
このボタンにマウスカーソルを重ねると、

影がついて浮いているように変化したのが分かるでしょうか?
このようにレイヤー、高さの概念を有しているのがマテリアルデザインの最大の特徴と言えるもので、
例えばボタンであれば「これはユーザが押せるものだ」ということが分かりやすくなるなど、
使いやすいインターフェイスを追求したデザインであるということが言えると思います。
『Materialize』は上記のような、ユーザのアクションによってアニメーションが変化されるボタンや、フォームなどのパーツが豊富に用意されているとともに、グリッドレイアウトやヘッダナビゲーション、モーダルウィンドウなど、一般的なCSSフレームワークが備えている機能もばっちりカバーしています。
利用方法も特別なものはなく(MaterializeはjQueryプラグインとして提供されているため、jQueryの使用が必須となります)、これまで『Bootstrap』などのCSSフレームワークを使用してきた方ならそれほど難しくはないでしょう。
この記事を書いている時点(2017/09/末)でまだβ版(0.10.2)という位置づけですが、たまに公式サイトを覗いたりするといつの間にか新しい機能が追加されたりしており、開発は活発に行われているようです。
(近々バージョン1.0がリリースされるとのこと)
これからますます目が離せないフレームワークとなりそうです。
Materialize
http://materializecss.com/
ホームページ http://www.ois-yokohama.co.jp
facebook https://www.facebook.com/orientalinformationservice/
