パソコン1つで誰でも作れる?!簡単LINE BOTの作り方

○はじめに
12月のあかりが灯りはじめ慌ただしく踊る街を誰もが好きになる季節になりました。
1年が経つのは本当にあっという間でした。
しかし、このまま1年を終えるのは少し寂しく
平成最後の12月、平成最後の社会人2年目に何か動くモノを作ろうと思い記事を書きました。
○今回作成したもの
今回作成したものはLINEのBOTであるオウムのパロットくんです。
パロットくんに話しかけると、あなたのメッセージを上手に真似してくれます。
過去のブログでもLINE BOT(LINE@アカウント)に関する記事がありますが、
(https://www.ois-yokohama.co.jp/oisblog2018/archives/tag/line-bot)
この記事ではパソコン以外のデバイスを必要としませんし、
LINEアプリを使用しますがパロットくんが友達になってくれるのでリアルの友達がいなくても問題ありません。
また、プログラムを書くために必要なソフトウェアのインストールなどの面倒な作業も一切ありません。
そのため、プログラミングに馴染みのない人でもパソコンさえあれば作成できるものになっています。
~~すべての前提条件は面倒くさがりな自分に都合がいいようになっています。~~
○構成
パロットくんはGoogle Apps Scriptという環境を使用して実現しています。
Google Apps Scriptとはクラウド上でApps Scriptというスクリプト言語を実行できるサービスのことです。
特にGoogleが提供しているサービスを操作することが簡単にできます。
今回は送られてきたメッセージをApps Scriptを駆使することによって
パロットくんが上手にものまねをできるようにしてあげます。
○材料
材料は下記の通りです。どれもご家庭にあるもので作成できます。
– パソコン …1つ
– ブラウザ …1つ
(Google Chromeなど、Internet Explorerでも代用可)
– Googleアカウント …1つ
– LINE Developersアカウント …1つ
まずは、材料について1つずつ説明していきます。
○パソコン
1台必要になります。
ちなみに今回使用したPCのスペックは諸事情により以下のようになっております。
– OS: Windows7 32bit
– プロセッサ: Intel Core i5-4300U
– メモリ: 4.00GB
このスペックを見ても分かるように高性能のパソコンでなくとも作成できます。
○ブラウザ
LINE@アカウントの設定やGoogle Apps Scriptのために使用します。
つまり、プログラミングをブラウザ上で行うので統合開発環境と呼ばれるような高機能なソフトウェアを必要としません。
○Googleアカウント
Google Apps Scriptを利用するために必要です。作り方はGoogle先生に聞いてください。
○LINE Developersアカウント
LINE@アカウント作成・設定、Google Apps Scriptとの紐付けのために必要になります。
作成方法は次の ○作り方 で説明しますが、LINEアカウントを持っていればすぐに登録することができます。
○作り方
- LINE Developersに登録し、LINE@アカウントを作成する
LINE Developersのサイト(https://developers.line.biz )から「ログイン」を選択しLINE@アカウントを作成します。

「LINEアカウントで登録」から普段使用しているLINEの情報を入力すれば登録ができます。
以下の記事も参考になります。
(https://www.ois-yokohama.co.jp/oisblog2018/archives/3476)

画面の案内に従って進めていき、Messaging APIの「チャネルを作成する」を選択してください。

Messaging APIのアプリ名がLINE上のアカウント名になります。
チャネル作成後にチャネル基本設定ページが表示されます。
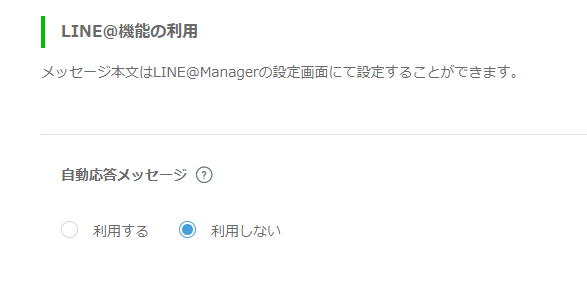
パロットくんにApps Scriptで実装されたものまねを行ってもらうために、
「LINE@機能の利用」の自動応答メッセージを「利用しない」に更新してください。

- Google Apps Scriptでものまねの仕組みを作成する
こちらのサイト(https://script.google.com/home)から「新規スクリプト」を選択します。
無題のプロジェクトのコード.gsにmyFunctionが作成されているので、以下のコードで上書きします。
var ACCESS_TOKEN = 'アクセストークン';
function doPost(e) {
var event = JSON.parse(e.postData.contents).events[0];
// 応答トークン
var replyToken = event.replyToken;
// ユーザーからのメッセージ
var userMessage = event.message.text;
// 応答メッセージ用のAPI URL
var url = 'https://api.line.me/v2/bot/message/reply';
if (userMessage === undefined) {
// メッセージ以外(スタンプや画像など)が送られてきた場合
userMessage = '???';
}
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': userMessage,
}]
})
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
(ソースコードの作成はMessaging APIリファレンス(https://developers.line.biz/ja/reference/messaging-api/ )を参考にしました。)
アクセストークンはチャネル基本設定ページの「メッセージ送受信設定」にあります。
アクセストークン(ロングターム)を発行し表示された値をコピーし、
ソースコード1行目のアクセストークンと書かれている箇所にペーストしてください。
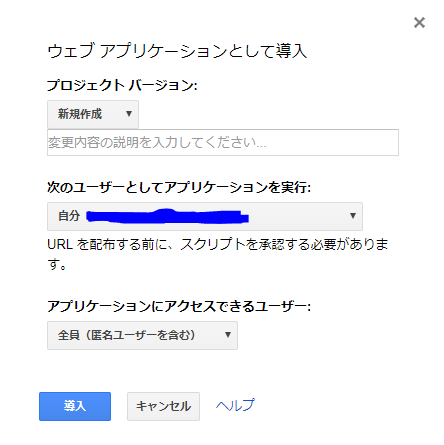
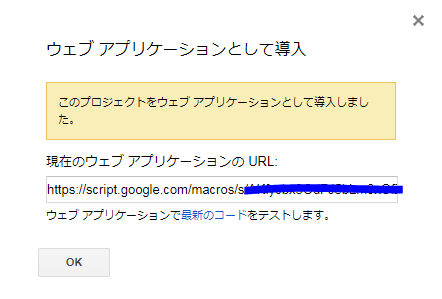
これでソースコードが完成したので画面上部の公開タブからウェブアプリケーションとして導入を選択します。

アプリケーションにアクセスできるユーザーを全員(匿名ユーザーを含む)に変更します。
プロジェクトバージョンは毎回「新規作成」にしてください。

現在のウェブアプリケーションのURLをhttps://の後ろから最後までをコピーします。

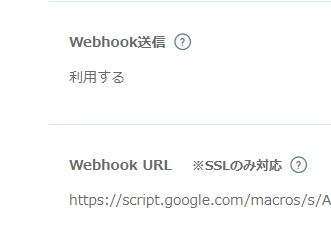
作成したコードをLINEと紐付けるためにWebhookの設定を行います。
設定する項目はチャネル基本設定ページの「メッセージ送受信設定」にあります。
Webhook送信を「利用する」、Webhook URLに先ほどコピーしたURL(script.google.com/macros/… )をペーストします。

- パロットくんにLINEする
友達に登録するにはチャネル基本設定ページの「LINEアプリへのQRコード」から追加するやり方が簡単だと思います。
友達に登録できたらさっそくメッセージを送信してみましょう。

ものまねをしてくれます(かわいい)。
スタンプなどを送信すると「???」と返してくれます(かわいい)。
○感想
面倒な環境構築はしたくないけど何か動くものが作りたくて今回のパロットくんを作成してみました。
また、Google Apps Scriptというものに興味があったのでこの機会に触れてみたいと思い使用してみました。
クラウド上で使用できるのでいつでもどこからでも作業が進めることができて便利でした。
この記事では紹介をしていませんが、コーディングでは補完やログ、デバッグなどの機能もあり楽に作成することができました。
やっぱり自分で作ったものが動くのはとても楽しいです。
また、Google Apps Scriptは紹介したようにGoogleのサービスであるスライドなどのサービスと連携させることができます。
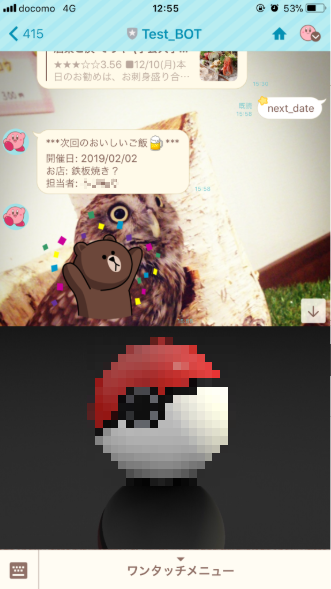
先ほどのソースコードを発展させ、LINE@の機能やスプレッドシートを利用したBOTを作成しました。
機能の一部を紹介すると、画面下の赤と白のボール画像をタップすることで「next_date」というメッセージが送信され、
スプレッドシートからデータを取得した結果をLINEで教えてくれます。

今回は紹介しなかったワンタッチメニューなどLINE自体の機能や
Googleサービスとの連携方法などはいずれ紹介できればと思います。
それでは、みなさまよいお年をお過ごしください。
◆WEB会議/セミナーシステム『Szia』
https://www.ois-yokohama.co.jp/szia/
◆サーバサイドで動作するミドルウェア『ReDois』
https://www.ois-yokohama.co.jp/redois/wp_redois/
