mbed を使ったロボット作成 第4回

BLE(Bluetooth Low Energy)を使ったリモコンを作ってみる
はじめに
ロボット作成という連載で書いていますが、ロボットの頭脳となる部分をどうするかを現在悩んでいます。
今時の技術を使うならば、AIとかになるんでしょうけど、利用するにあたりネットワーク接続が前提になるので、ネットワークが使えない ロボット単体で動作するスタンドアローン状態では、自律的に動作できる方がいいのかなと思っています。
その場合、ロボット本体にそこそこのスペックが求められ、個人で開発するのは大分厳しいなぁと思っているのです。
最終形態をどうするかは先送りにして少し試してみたいことがあります。
それは、ロボットを無線でリモコン動作させるということです。
幸い、現在使用しているmbedのマイコンボードには空きポートがあるので、「ここに無線コントローラを接続すれば、なんとか通信できるはず」ということで始めてみます。
本格的は無線通信をするには、ラジコンのプロポみたいなのが必要でしょうが、
マイコンという省電力・省スペースが求められる環境で適したデバイスを調べてみると、BLE(Bluetooth Low Energy)というキーワードが引っ掛かりました。
このBLEを使いマイコンと無線通信するコントローラを作成してみようと思います。
BLEモジュールについて
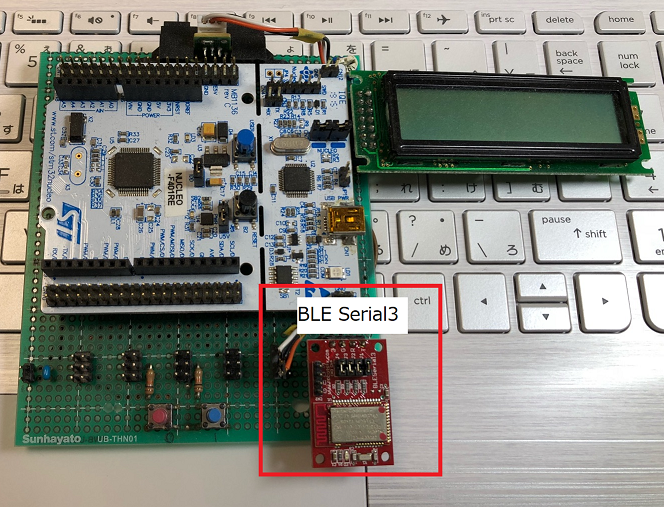
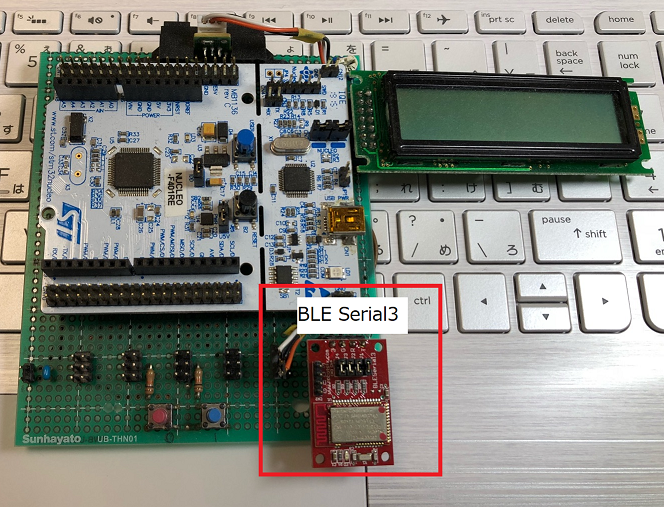
BLEモジュールは数多く出ていますが、今回使用するのは、比較的制御が簡単な浅草ギ研のBLESerial3というモジュールを使用します。
| 製品名 | BLESerial3 |
| メーカー | 浅草ギ研 |
| 型番 | Bluetooth 4.0 Smart |
| 概要 | ・SSIDの切り替えが16種類ある・iPhone及びAndroidと通信可能・3.3VのUARTインターフェース |
| 値段 | 4,320円 |
BLESerial3の通信インターフェースとなるUARTのポートをマイコンに接続し、電源を供給すれば、簡単に使用することが可能となります。

mbedとの接続は以下のとおり
----------------------------+ +-------------+
mbed stm32 NUCLEO-F401RE | | BLE Serial3 |
(UART6Rx)PC7|+-------------+T |
(UART6Tx)PC6|+-------------+R |
| 3.3v--+3 |
| GND--+G |
----------------------------+ +-------------+
BLE Serial3のTポートをマイコンのUART6のRxポートへ、RポートをUART6のTxポートへ接続します。
このように接続することで、マイコンで標準搭載さいているUARTを制御することで通信制御が可能となります。
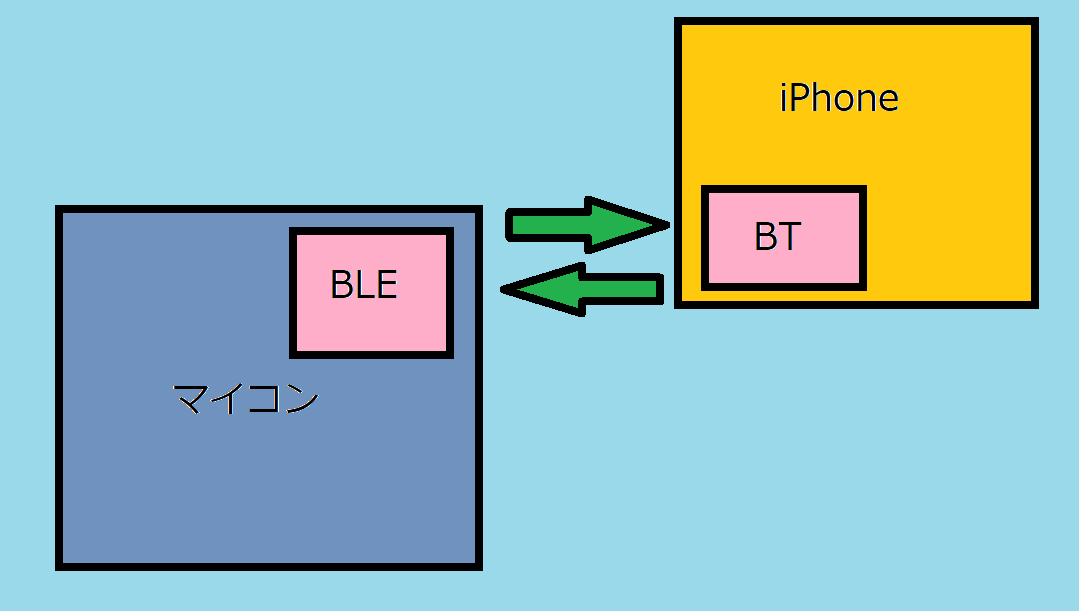
システム構成について
システム構成の概略は以下のとおり。

操作部となるコントローラはiPhoneを使います。
iPhoneのBluetoothとマイコンのBLE Serial3をペアリングし通信可能状態にします。
BTとBLE間でデータ通信することでマイコンの制御を行います。
ソフトウェアについて
マイコン側のソフトウェアについて
#include "mbed.h"
/* BLE Serial */
Serial ble_sport(PC_6, PC_7); /* ble serial tx, rx */
/* Console */
Serial pc(SERIAL_TX, SERIAL_RX);
/**
* BLEのメイン処理
*/
int ble_test()
{
char ch;
char szReadBuffer[30];
int count = 0;
pc.printf("ble_test\r\n");
/* UARTポートの通信設定 */
ble_sport.format(8,Serial::None,1);
pc.printf("ble_test start\r\n");
while(1) {
if(ble_sport.readable()) { /* 受信確認 */
pc.printf("###### ble_sport readable!! ########\r\n");
ch = ble_sport.getc(); /* 1文字取り出し */
szReadBuffer[count] = ch;
pc.printf("0x%02X \r\n",ch);
}
}
}
/* main() runs in its own thread in the OS */
int main() {
ble_test();
}
UARTで受信した結果をコンソールに出力するといった単純なプログラムになっています。
iPhone側のソフトウェアについて
正直、iPhone側のアプリ開発は専門外なので、詳しい後輩に色々と聞いたところ、「JavaScriptで制御できますよ!」とアドバイスをもらい、調査したところ、Web Bluetooth APIを発見。
JavaScriptからiPhoneのBluetoothを制御できるようです。
但し、すべてのブラウザでサポートしているわけではないようで、今回は、一番動きが良いブラウザであるWebBLE(有料)を使い動かします。
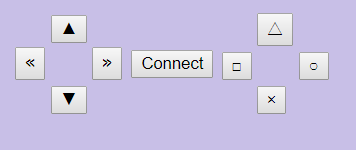
以上より、簡単なコントローラを作成しました。
※画面のコードは簡単なHTMLなので割愛します。
/**
* サービスのUUID
* @type {string}
*/
const SERVICE_UUID = "feed0001-c497-4476-a7ed-727de7648ab1";
/**
* キャラクタリスティックのUUID
* @type {string}
*/
const RX_CHARACTERISTIC_UUID = "feedaa03-c497-4476-a7ed-727de7648ab1";
const TX_CHARACTERISTIC_UUID = "feedaa02-c497-4476-a7ed-727de7648ab1";
/**
* 受信用のキャラクタリスティック
*/
let RxCharacteristic;
/**
* 送信用のキャラクタリスティック
*/
let TxCharacteristic;
/**
* BLESerial3に接続する
*/
function connectBLESerial3() {
navigator.bluetooth.requestDevice({
filters: [
{ services: [SERVICE_UUID] }
]
})
.then(device => {
/* 選択したデバイスに接続 */
return device.gatt.connect();
})
.then(server => {
/* UUIDに合致するサービス(機能)を取得 */
return server.getPrimaryService(SERVICE_UUID);
})
.then(service => {
/* UUIDに合致するキャラクタリスティック(サービスが扱うデータ)を取得 */
return Promise.all([
service.getCharacteristic(RX_CHARACTERISTIC_UUID),
service.getCharacteristic(TX_CHARACTERISTIC_UUID)
]);
})
.then(characteristic => {
RxCharacteristic = characteristic[0];
TxCharacteristic = characteristic[1];
})
.catch(error => {
console.log("Error : " + error);
});
}
/**
* コマンド番号を送信する
* その後、読み込みを行う
*/
function sendData(cmdnumber){
let rxValue;
var sendarray = new Uint8Array( [cmdnumber] );
TxCharacteristic.writeValue( sendarray );
alert( "send data val:" + cmdnumber + "");
}
/**
* 上ボタン押下処理
*/
function onClickUp(){
sendData( 1 );
}
/**
* 下ボタン押下処理
*/
function onClickLeft(){
sendData( 2 );
}
/**
* 左ボタン押下処理
*/
function onClickLeft(){
sendData( 3 );
}
/**
* 右ボタン押下処理
*/
function onClickDown(){
sendData( 4 );
}
/**
* 接続ボタン押下処理
*/
function onClickConnect(){
connectBLESerial3();
}
/**
* △ボタン押下処理
*/
function onClickSankaku(){
sendData( 5 );
}
/**
* □ボタン押下処理
*/
function onClickSikaku(){
sendData( 6 );
}
/**
* ○ボタン押下処理
*/
function onClickMaru(){
sendData( 7 );
}
/**
* ×ボタン押下処理
*/
function onClickBatu(){
sendData( 8 );
}
実行結果
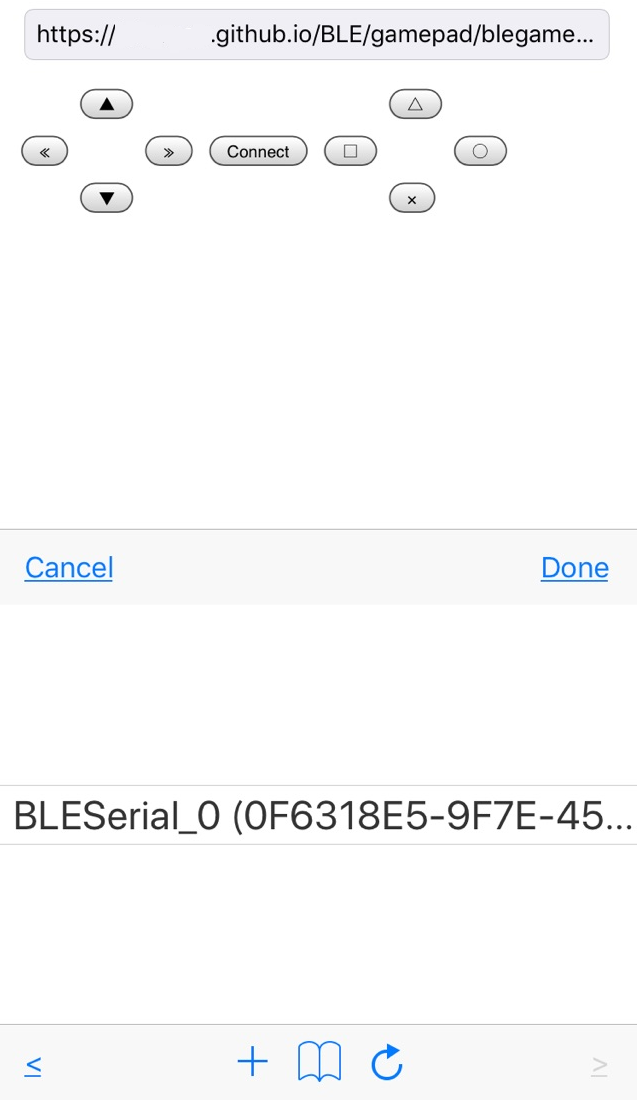
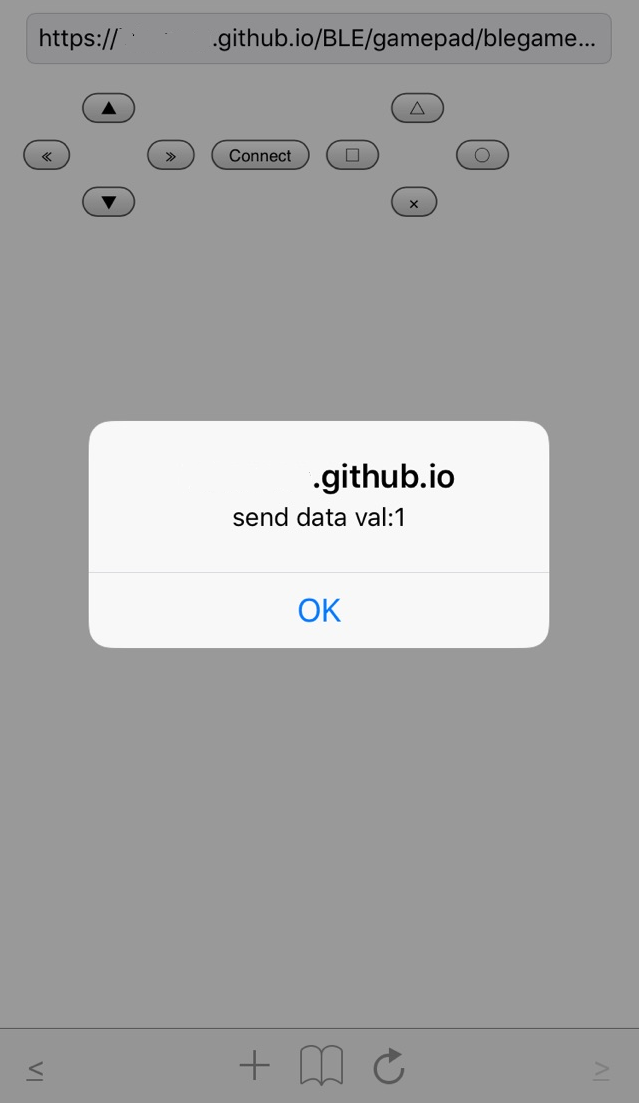
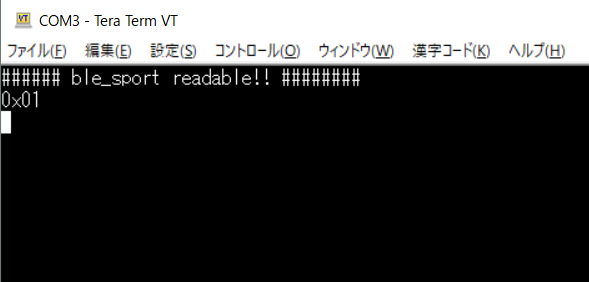
| Connectボタン押下 | ▲ボタン押下 | マイコン側のコンソール |
 |
 |
 |
| iPhoneのBuletoothのサービスを使ってマイコンのBLEに接続。 表示しているブラウザはWebBLEです。 |
ボタン押下でコマンド(0x01)を送信。送信後、アラートで送信データを表示。 | マイコン側で受信したコマンド(0x01)をコンソール出力 |
▲ボタン押下の結果のみ表示していますが、別のボタンでもボタン毎のデータ受信ができています。
ここまで出来ていれば、コントローラとしては十分だと思います。
後は、コマンドに該当する動きを決めてやれば良いだけとなります。
どういう動きにするかは、また別の機会に考えてみたいと思います。
以上。
【前回分 参考】
・mbed を使ったロボット作成 第1回
・mbed を使ったロボット作成 第2回
・mbed を使ったロボット作成 第3回
ホームページ http://www.ois-yokohama.co.jp
facebook https://www.facebook.com/orientalinformationservice/